Cara membuat blockuote di postingan blog
Dalam Pembahasan Kali ini seoke.com akan membahas tentang Bagai mana cara membuat blockuote di postingan blog, untuk para blogging sich Cukup Penting, karena bisa di Katan blockuote ini akan lebih memperlihatkan postingannya Begitu lebih elegan dengan tampilan blockuote tersebut.
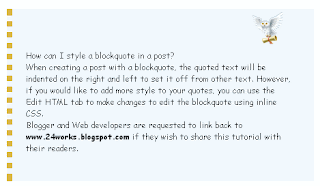
Hasilnya akan seperti gambar di Bawah ini

Dan hasilnya:
hasilnya
foto By http://bl6.jp
Berikut seoke.com akan Memberi 3 KODE KODE blockuote Yang akan siapa pakai di blog
- Yang Pertama
blockquote {margin: 0 20px; padding: 60px 30px 40px 20px; background: # F1F8FE url (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4RoUrTZr2VvLifpS7B6nJCMOeF3rVhhEJ4xf2NEo2KSHGb_Lj-oV-PRmGyDfjWCN8iY9ow6OeusgqO-ZSzluWTt1rP4sUSLN6xXz0HNtCqiLJqKzppIwIxAxG5gmqBHioLEghy7rmf_I/s400/owl.png) no-repeat 350px 5px; Font: normal .9em "sans komik ms", Courier , "Times New Roman", Times, serif; color: # 000; border-left: 8px bertitik # DAB547; } Blockquote p {margin: 0; padding-top: 10px; }
Hasilnya akan seperti gambar di Bawah ini

- Kode kedua
blockquote .post {background: # F3F3F1; background-position :; background-repeat: repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px; font-size: 0.9em; Font: italic 1.2em Georgia, "Times New Roman", Times, serif; } .post Blockquote p {margin: 0; padding-top: 10px; }
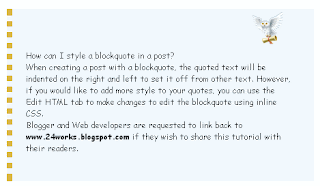
Dan hasilnya:
- kode Ketiga
blockquote .post {font: 18px biasa Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIY0mxo5vtihxjL2szlTsQ8fs0mbdReHHl8RJMkGErDs72G0tXHkjRFTABJBwRy57Jxz9R4fQeekj1UCYAx6wN07z3FpOz0Vrgr03bk1kBQYJGI_EM34jXZ7-UDuYojhlMU1n_rCX9U6A/s400/comma-left.gif) no-repeat differences kiri; text-indent: 65px; } .post Blockquote div {display: block; background: url (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpEjXrD1mxiNNjT82GJirPAFQwD4Vur0HIu95J8qsDXVLmudcDctABYVrC-J52_dQtf3YgGWN1Pdd0A96FGVjEIhBcSGIyqzG-BEkvgrCZnkcnOjJynQ6HIv825OvisnrnWfmjCAyBepc/s400/comma-right.gif) no-repeat Kanan Bawah; padding-bottom: 10px; } .post Blockquote p {margin: 0; padding-top: 10px; }
hasilnya
- Cara penempatan Kode tersebut cukup tambahkan code tersebut tepat di atas Kode ]]> </ b: skin> pada template blog Kalian.
- Jika cara untuk cara mebuat dipostingan, Kalian Cukup dengan kata mana Yang Kalian akan di blockoute dan pilh gambar kutip lihat gambar
foto By www.bloggermax.com
gimana mudah bukan membuat Blockuote untuk postingan blog.
Dan seoke.com berterima kasih telah menyempatkan waktunya berkunjung di seoke.com yang berusaha untuk menyajika code code untuk blog.
dan baca juga postingan saya yang sebelumnya tentang cara membuat permalink untuk blog
Ditulis Oleh : Seoke.com Blogger
 Terima kasih telah berkunjung di Cara membuat blockuote di postingan blog .Silahkan kalian masukan mail kalian untuk berlangganan lewat mail tentang artikel terbaru dari SEOKE.COM.
Terima kasih telah berkunjung di Cara membuat blockuote di postingan blog .Silahkan kalian masukan mail kalian untuk berlangganan lewat mail tentang artikel terbaru dari SEOKE.COM.










0 komentar:
Post a Comment